5 czynników, które wpływają na konwersję strony.
Artykuł gościnny

Jeśli oferujesz usługi oraz sprzedajesz produkty za pośrednictwem strony www na pewno chciałbyś osiągnąć maksymalny sukces.
Aby go ocenić trzeba korzystać się ze specjalnych wskaźników sukcesu stron internetowych, które są dostępne w narzędziach analitycznych, np. Google Analitycs. Jedną z takich miar jest współczynnik (stopień) konwersji, który określa się jako udział osób wykonujących pożądaną akcję ze wszystkich osób do tego nakłanianych, i jest wyrażany w procentach. Na przykład, jeśli 1 osoba na 100 odwiedzających stronę produktową zrobi zamówienie, stopień konwersji będzie wynosił 1%.
Jak widać z przykładu, za pomocą współczynnika konwrrsji bardzo łatwo zrozumieć, czy strona spełnia swój cel. Im większy jest ten wskaźnik, tym lepiej strona motywuję klientów do wykonania różnych akcji: zakupu produktu, kliknięcia w baner, zgłoszenia przez formularz kontaktowy itd. Przy tym dobry stopień konwersji jest uśrednioną liczbą, która zależy od tematu niszowego strony i wynosi od 1 do 10%.
Jeśli współczynnik konwersji dla Twojej strony trafił w powyższy zakres, możesz odetchnąć z ulgą, chociaż nigdy nie zawadzi popracować nad ulepszeniem tego wskaźnika. W przeciwnym razie, należy wprowadzić zmiany na stronie, aby wzmocnić współczynnik konwersji. W obu tych przypadkach, należy zwrócić uwagę na 5 czynników, które są bardzo ważne dla konwersji na stronie internetowej:
-
1.
Dotarcie do grupy docelowej
Aby Twoje usługi i produkty dotarły do odpowiedniej grupy docelowej należy:
- Zrobić maksymalnie dokładne opisy dla każdego z produktów. Trzeba nie tylko przedstawić cechy, lecz także pamiętać o użyciu odpowiednich słów kluczowych. Od tego zależy czy Twoja strona pojawi się w wynikach wyszukiwania przy odpowiednim zapytaniu klienta. Przy tym nie chodzi tu o pozycję strony, a adekwatność jej opisu do zapytania klienta.
- Dodać do ważnych podstron przyciski mediów społecznościowych. To pozwoli użytkownikom udostępnić interesującą stronę na Facebooku lub Twitterze.
- Korzystać z reklam w mediach społecznościowych. Dzięki wielu opcjom targetowania można łatwo ustawić opcję wyświetlania reklam dla odpowiedniej grupy docelowej.
-
2.
Kontakt na stronie
Dzisiaj trudno znaleźć e-sklep czy stronę firmową, która nie posiadałaby podstrony z kontaktem. Przy tym ważnie jest, aby zawierała ona nie tylko fizyczny adres i telefon, lecz także adres poczty elektronicznej, oraz formularz kontaktowy. Dzięki temu osoby odwiedzające witrynę będą mogli zadać dodatkowe pytanie o produkty lub usługi, a klienci – napisać o problemach występujących podczas ich użycia i poprosić o pomoc.
Jeszcze lepszym rozwiązaniem jest użycie na stronie rozszerzeń pozwalających kontaktować się z klientem w trybie online. Czat pozwala na natychmiastową odpowiedź użytkownikowi, a także pomaga odwiedzjącym szybciej zdecydować się na zakup produktu lub zamówienie usługi.
Ważną rolę odgrywa również formularz subskrypcji na newsletter. Dzięki niemu odwiedzjący może otrzymywać świeże nowości w wygodny sposób. -
3.
Szybkość ładowania strony
Wiadomo jest, że długi czas ładowania strony www negatywnie wpływa nawspółczynnik odrzuceń. Jeśli chcecie dowiedzieć się jaki to ma wpływ w przypadku oglądania strony przez urządzenia mobilne, wystarczy zapoznać się z zeszłorocznymi badaniami Google „The need for mobile speed”. W nich były przetestowane ponad 10 000 mobilnych stron. Według tych badań, strony, które ładują się w maksymalnie 5 sekund w porównaniu do tych, którym zajmuje to 19 sekund, mają o 25% lepszą oglądalność, o 70% dłuższe sesje i o 35% niższy współczynnik odrzuceń. Dla stron desktopowych czas ładowania powinien być jeszcze szybszy.
Wychodząc z tego, musicie Państwo upewnić się, że Wasza strona jest „lekka” i szybko ładuje się zarówno na komputerach, jak i na urządzeniach mobilnych. -
4.
Wybór projektu dla strony
Strona internetowa musi nie tylko oferować ciekawe usługi i produkty, lecz także mieć przyjazny dla odwiedzających wygląd. Od wyboru kolorów, typografii, obrazków, przycisków nawigacyjnych i efektów animacyjnych zależy jak będzie czuł się na stronie użytkownik i czy będzie mógł znaleźć pożądaną informację. Nieudany wybór projektu dla witryny może spowodować zwiększenie współczynnika odrzuceń i jako rezultat – zmniejszenie konwersji.
-
5.
Uwzględnienie zasad UI i UX
Aby projekt strony był maksymalnie wygodnym dla odwiedzających w nim muszą być uwzględnione zasady UI (user interface czyli interfejs użytkownika) i UX (user experience czyli doświadczenie użytkownika). Dzięki połączeniu UI i UX można stworzyć projekt, który będzie zawierał wszystkie niezbędne opcji, z których użytkownik będzie mógł skorzystać się bez żadnych trudności. Temat jest bardzo obszerny, dlatego rekomendujemy odpowiedni artykuł do przeczytania.
Jeśli Wasza strona nie spełnia powyższe czynniki, na pewno musicie ją zmodyfikować według opisanych rekomendacji. Ze swojej strony przygotowaliśmy dla inspiracji Państwa 5 lepszych motywów od TemplateMonster, w których były uwzględnione wspominane powyżej czynniki. Posiadają kreatywny projekt i zawierają szereg opcji, dzięki czemu staną się dobrą podstawą do tworzenia profesjonalnych stron, które spełnią Wasze potrzeby i oczekiwania użytkowników.

Monstroid2 to uniwersalne rozwiązanie, które pozwali Ci stworzyć szerokie spektrum stron zaczynając od blogów hobbistycznych, na stronach firmowych oraz e-sklepach kończąc. Do niego były dodane setki opcji opartych o wtyczki Cherry i popularne rozwiązania WordPressowe, 9 motywów potomnych, gotowe układy nagłówka i stopki oraz style dla bloga i galerii. To wszystko razem z rozbudowanymi opcjami personalizacji pomoże Ci dopasować wygląd strony do Twoich potrzeb.
Do przewag motywu należy także odnieść stylowe efekty animacyjne realizowane w oparciu o HTML i JS oraz Parallax. Oprócz tego do Twojego użytku dostępne są róże widgety, co pozwala wyświetlać różne typy zawartości na stronie. Przy tym motyw nie jest obciążony elementami graficznymi oraz skryptami, dzięki czemu strona zbudowana na Monstroid2 będzie ładować się szybko na urządzeniach mobilnych.
Jak wspomineliśmy powyżej do motywu były dodane wtyczki Cherry i dodatkowe rozszerzenia dla WordPress. Wśród nich należy wyróżnić MegaMenu, galerię, wyszukiwarkę i projekty Cherry, menu i manager rezerwacji MotoPress, bbPress, BuddyPress, WooCommerce, Power Builder i inne. Oprócz tego motyw wspiera fonty webowe Google i technologię Retina. Ma on poprawny kod i jest przyjazny dla SEO.


Podany motyw będzie idealnie pasował do realizacji strony firmowej dla agencji marketingowej. Nie ma żadnego problemu, aby dostosować go do innych tematów biznesowych. Tym bardziej, że templatka ma wygodne opcje personalizacji. To pozwoli Ci szybko wprowadzać niezbędne zmiany i sprawdzać je na bieżąco.
Na stronie domowej znajduje się pełnoekranowy suwak do którego można dodawać różne informacje reklamowe. Poniżej znajduje się sekcja z krótką informacją o firmie i oferowanych usługach. Także osoby odwiedzjące mogą zapoznać się z realizowanymi projektami, opiniami byłych klientów oraz ostatnimi artykułami z blogu. A jeśli oni chcą otrzymywać świeże nowości na skrzynkę pocztową – zapisać się na newsletter.
Motyw Adverting opiera się o najnowszą wersję Cherry Framework, dzięki czemu do użytku Państwa dostępne są wszystkie niezbędne opcje do tworzenia profesjonalnych stron www. Rozwijane menu, mediateka, manager pasku bocznego, mapa Google i polecane wpisy. Oprócz tego templatka zawiera Power Builder i 25+ modułów treściowych, co pozwala Państwu tworzyć nietypowe projekty stron i zarządzać elementami na nich dzięki technice „Przyciągnij i Upuść”.


Za pomocą podanego motywu można stworzyć nowoczesną stronę dla agencji reklamowej. Chociaż nie jest to koniecznie. Do templatki były dodane popularne wtyczki Cherry, dzięki czemu macie szereg opcji do użytku. Dzięki nim możecie śmiało dopasować projekt strony pod inne cele biznesowe. Pomogą w tym również opcje personalizacji i obrazki komercyjne, które dostępne są w paczce z motywem.
Na stronie głównej znajdują się wszystkie kluczowe informacje o firmie. Tutaj jest sekcja z krótkim przeglądem usług, informacją powitalną, opisem realizowanych projektów oraz opiniami byłych klientów. Osoby odwiedzające mogą również przejść do profilów firmy w popularnych sieciach społecznościowych, używając odpowiednich przycisków na stopce witryny.
Do motywu były dodane popularne wtyczki Cherry, co pozwala Państwu korzystać się z MegaMenu, mediateki, kalendarza, licznika umiejętności, managera pasku bocznego itd. A jeśli będziecie potrzebowali dodatkowych opcji, możecie je szybko dodać do strony. Templatka jest kompatybilna z popularnymi wtyczkami z repozytorium WordPress.


Potrzebujesz stylowy i funkcjonalny motyw do realizacji strony biznesowej? Innovi spełni wszystkie Twoje potrzeby. To kreatywny projekt w którym główny nacisk został zrobiony na jakościowo dobre obrazki i dużą typografię. To pozwala skupić uwagę odwiedzających na ważne informacje na stronie i pomóc im znaleźć odpowiedzi na wynikające pytania. Oprócz tego podany motyw zawiera popularne wtyczki Cherry, co pozwala tworzyć profesjonalne strony bez stosowania cudzych rozwiązań.
Strona domowa nie posiada tradycyjnego suwaka. Zamiast niego znajduje się sekcja do której można dodawać ogłoszenia i inne ważne informacji dla odwiedzających. Także na stronie dostępne są informacji o oferowanych usługach i przewagach firmy, realizowanych projektach i partnerach. A jeśli odwiedzający będą mieli dodatkowe pytania, mogą je zadać przez formularz kontaktowy, który znajduje się u dołu witryny www.
Motyw został zbudowany w oparciu o Cherry Framework 5.0, co znacznie rozszerza jego funkcjonalność. Oprócz tego motyw wspiera fonty webowe Google, co pozwoli Ci używć 500+ stylowych typografii do edycji nagłówków i zawartości tekstowych strony internetowej.


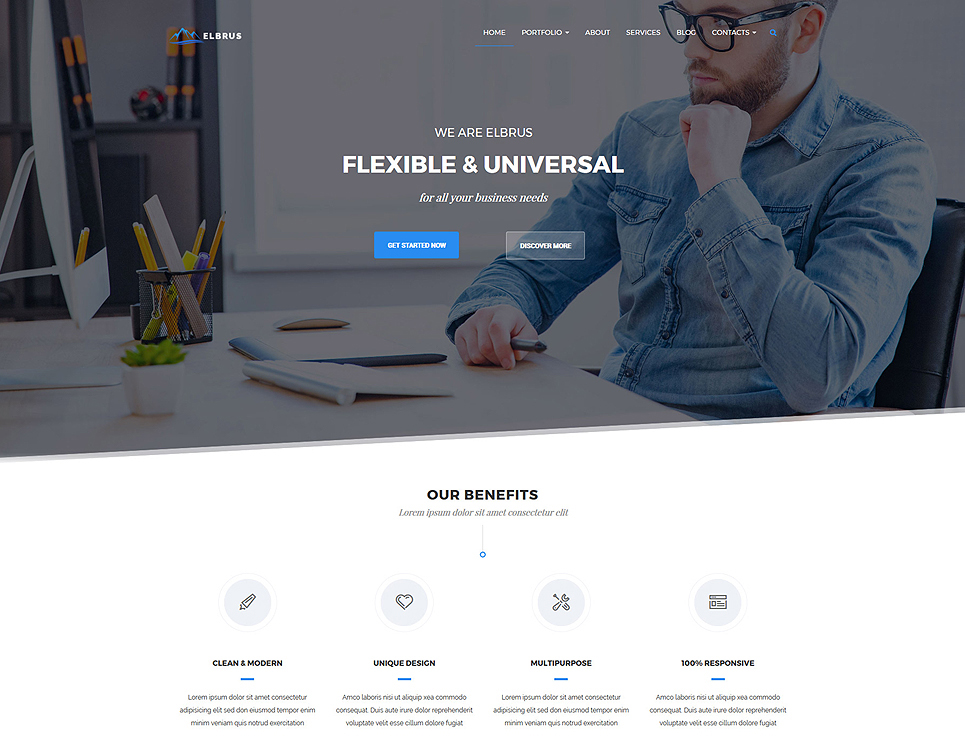
Elbrus to uniwersalne rozwiązanie, które pozwala tworzyć różne typy stron biznesowych bez różnicy na temat. Jest to możliwe dzięki obecności rozbudowanych opcji personalizacji i gotowym stylom strony domowej, portfolio, sklepu itd. To pozwala Państwu szybko dopasować wygląd witryny w odpowiedniości do własnych potrzeb.
Projekt strony domowej może odróżniać się w zależności od wybranego stylu. Przy tym strona główna będzie posiadała dynamiczny suwak, sekcję z opisem usług, informacją powitalną o firmie, licznikiem umiejętności, opisem realizowanych projektów oraz opiniami byłych klientów. Dostać się do pozostałych rozdziałów strony można przez menu tekstowe, które znajduje się w stopce witryny.
Do motywu został dodany Visual Composer, który pozwala zarządzać Państwu zawartością strony w jeden klik myszki. Oprócz tego templatka zawiera Slider Revolution, manager pasku bocznego, opcji mediów społecznościowych itd. Motyw również wspiera WPML, WooCommerce i inne popularne wtyczki z serwisu wordpress.org. On jest responsywny i kompatybilny z popularnymi przeglądarkami internetowymi.
W przypadku pojawienia jakichkolwiek problemów pod czas użycia powyższych motywów możecie skorzystać się Państwo z profesjonalnego wsparcia technicznego. Specjaliści TemplateMonster dostępne są 24/7/365.


 Logo: Branding
Logo: Branding
 Strony: eMarketing
Strony: eMarketing
 Copywriting: Naming
Copywriting: Naming
 Projektowanie: DTP
Projektowanie: DTP
 Owocni: Marketing
Owocni: Marketing

